WebsiteBuilder: How to Add a Video
NOTE: We offer two different versions of WebsiteBuilder. Our original implementation of the builder is the Classic Editor, while WebsiteBuilder Express Editor is the newest interface commonly found in the Foundation dashboard. It is not possible to upgrade a Classic Builder site to the Express Editor. The site will need to be recreated with the Express Editor. All new WebsiteBuilder installations will be the Express Editor.
In this article, we have provided two sets of instructions for each editor. Follow the instruction set that matches your WebsiteBuilder version.
How to check if I have Classic Editor or Express Editor?
| WebsiteBuilder Classic | WebsiteBuilder Express Editor |
 |
 |
WebsiteBuilder Classic Editor: How to Add a Video
WebsiteBuilder Express Editor: How to Add a Video
How to launch WebsiteBuilder
- Log in to your Domains Dashboard.

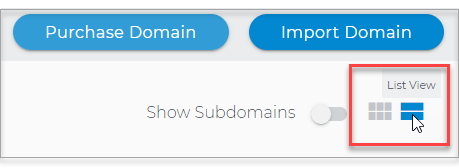
- There are two views in the Domains dashboard - the Card and List views. Click on the view icons to switch to your preferred view.

- Choose the domain where you have your WebsiteBuilder configured.
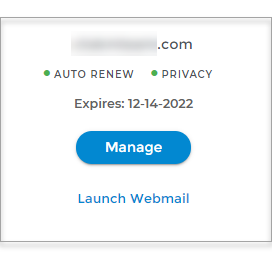
In the Card view, click the domain's Manage button.

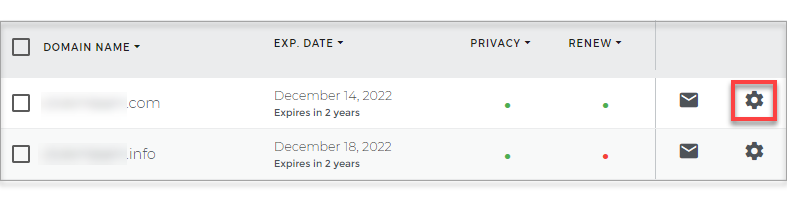
In List view, click the domain or its gear icon on the right-hand side.

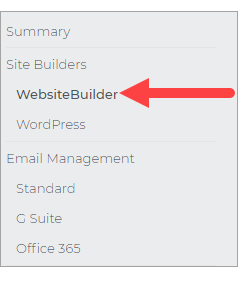
- On the left pane, click WebsiteBuilder, under Site Builders.

- Click Manage / Manage Site. This action will open your WebsiteBuilder screen in a new tab.
WebsiteBuilder Classic WebsiteBuilder Express Editor


WebsiteBuilder Classic Editor: How to Add a Video
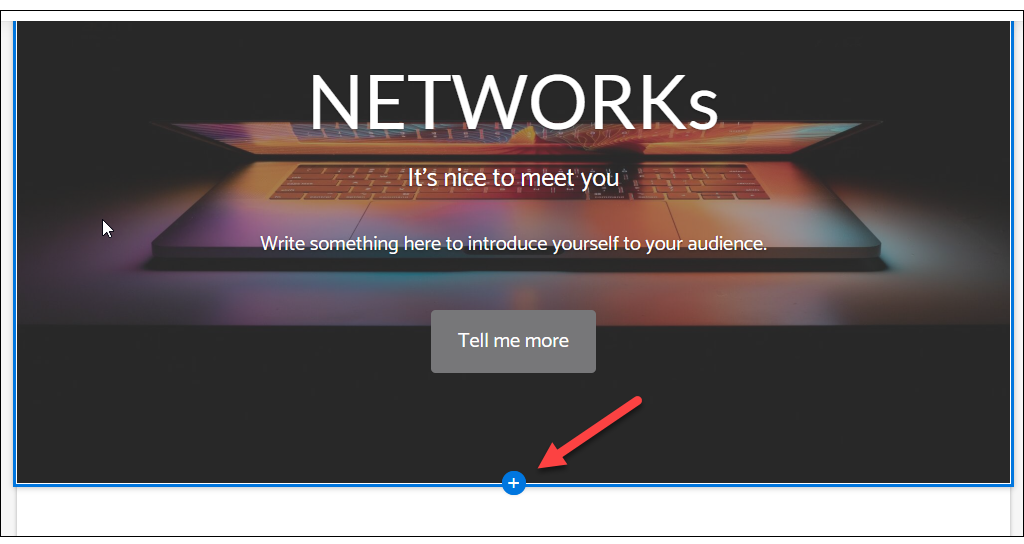
- Scroll down and look for the plus symbol (+) between the sections of your existing posts, then click it.

- Click Videos.

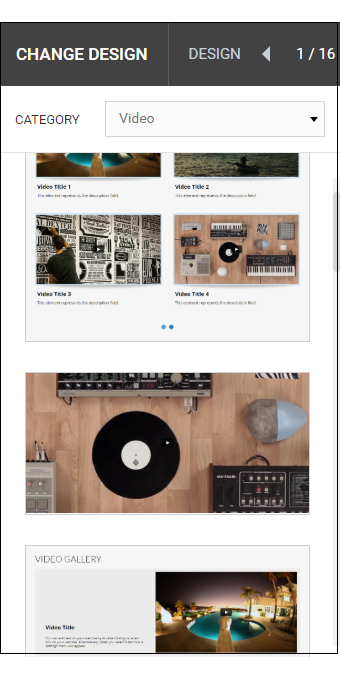
- Scroll down in the Categories pane on the far left and select a layout from the options provided.

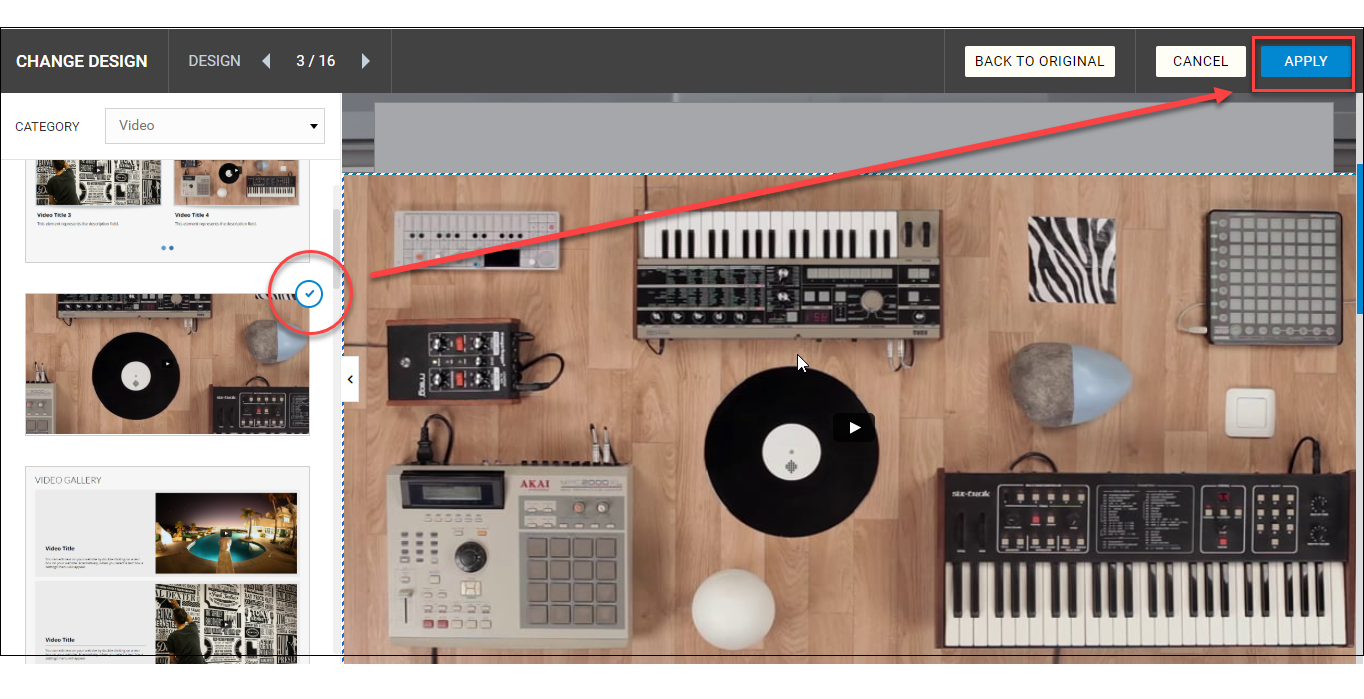
- After choosing a layout, click the Apply button on the upper right.

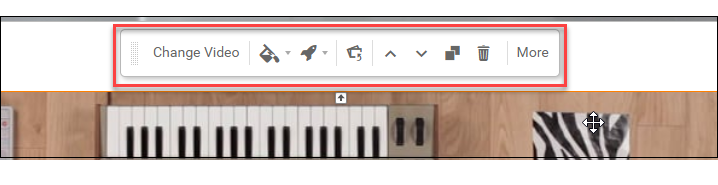
- Look for the video section that was pasted on your page then click over it to reveal the Menu bar.

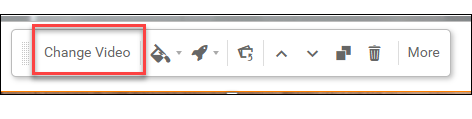
- Click Change Video.

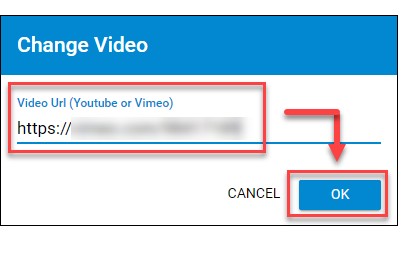
- Enter the link for your video and click OK.

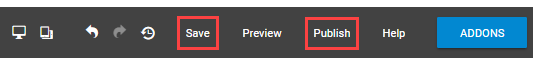
- Remember to save your work by clicking the Save icon. After saving, click the Publish button on the upper part of your editor screen. Remember that changes are only visible after you have saved and published your work.

WebsiteBuilder Express Editor: How to Add a Video
-
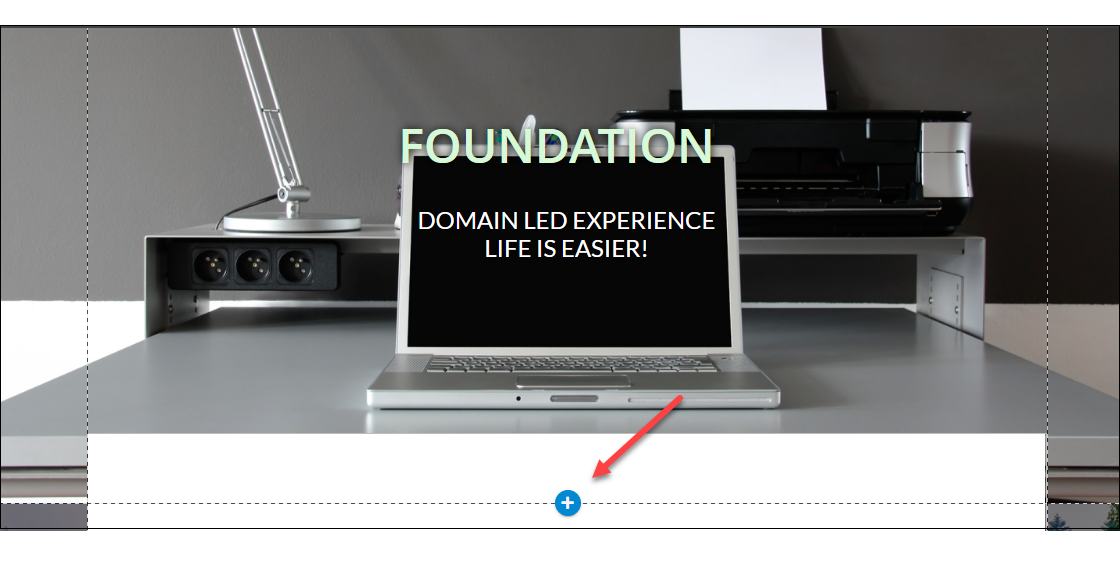
Scroll down and look for the plus symbol (+) between the sections of your existing posts.

- Hover your cursor over and click Add Section.

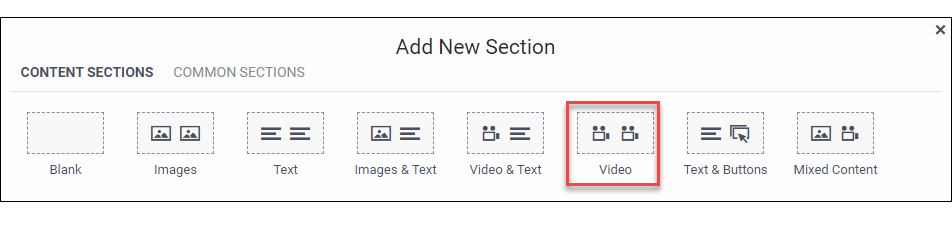
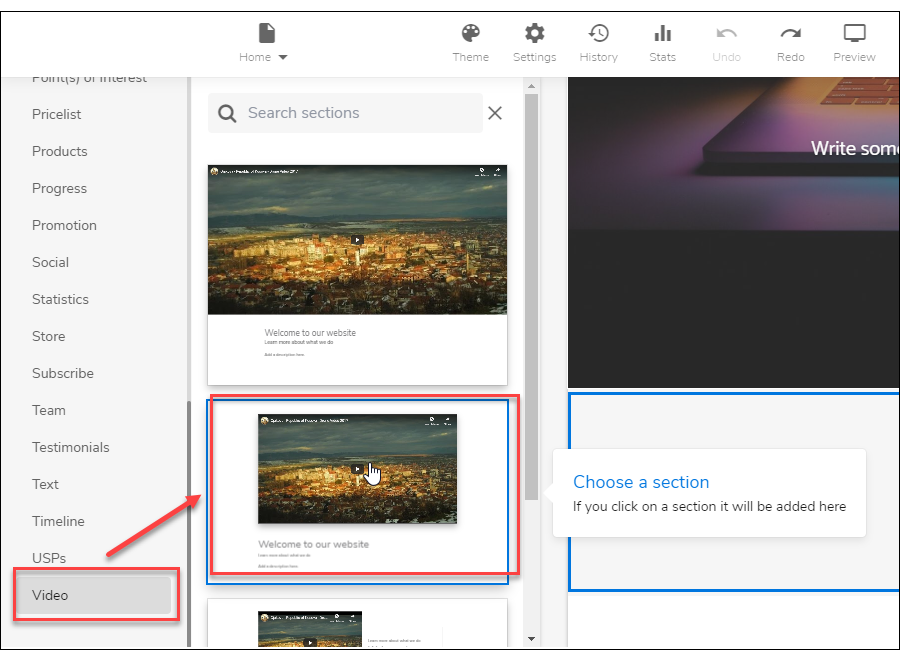
- Scroll down in the Categories pane on the far left and select Video. Then, select a layout from the options provided.

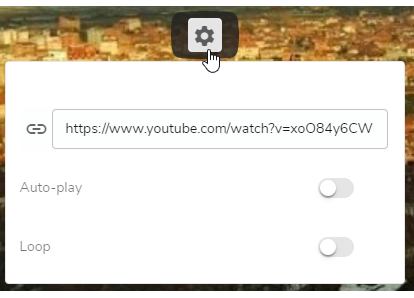
- Look for the video section that was pasted on your page, then hover over the play button to reveal the Settings icon and click it. Here, you can enter the link for your video and enable/disable the autoplay and loop functions.

- Remember to save your work by clicking the Save icon. After saving, click the Publish button on the upper part of your editor screen. Remember that changes are only visible after you have saved and published your work.